Sometimes we need to create an application from scratch and there are a little set of things to get in mind relative to how and what we want to build: what language, to define the architecture, gather all the assets and (maybe) a long list of items more.
A great idea is to use the Erdiko framework for building web apps quickly using well known MVC patterns and make the php deployment easy. Here we will create a little web app to roll a dice and get a result in two flavors: using a view and getting the result as AJAX call.
MVC is the separation of model, view and controller, it’s simply a paradigm; an ideal that you should have in the back of your mind when designing classes. Avoid mixing code from the three categories into one class
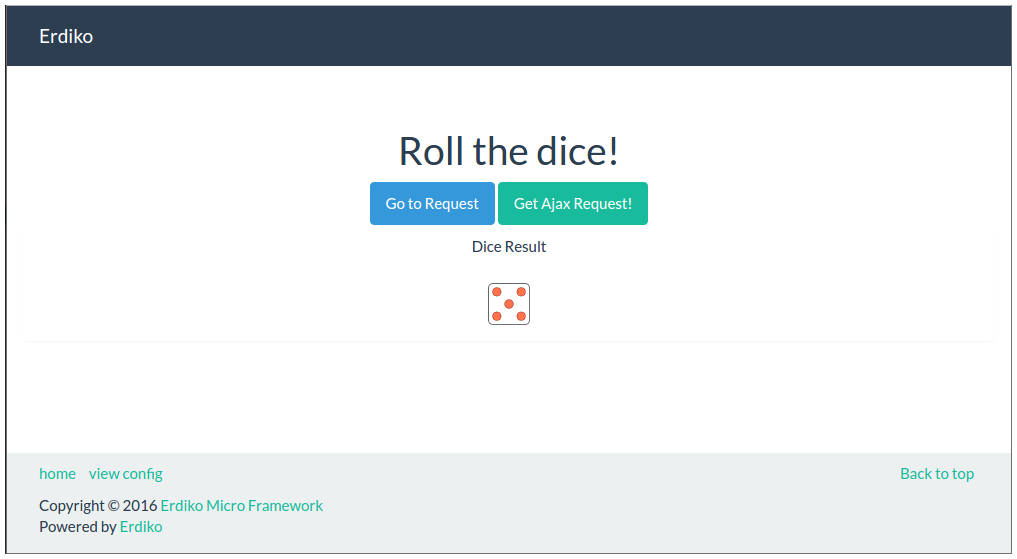
Roll the dice
We took a fresh installation of Erdiko framework and created a view to the main page.Here we see 2 buttons:
- One for go to the ‘get’ request.
- Another one to get the same request above but using an ajax call, in this case you will not note difference into the current page after click the button because the roll result is coming in background as a json object.
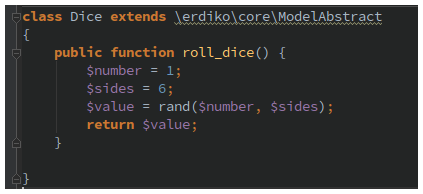
The Model

For the model we created a super-very-simple class with just only one method, “roll_dice”.
This method returns a random value and it’s very easy to understand, the value will be used later to select the correct dice image and set up the view.
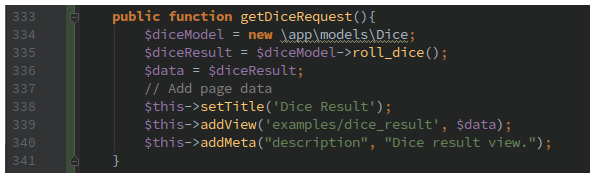
The Controller

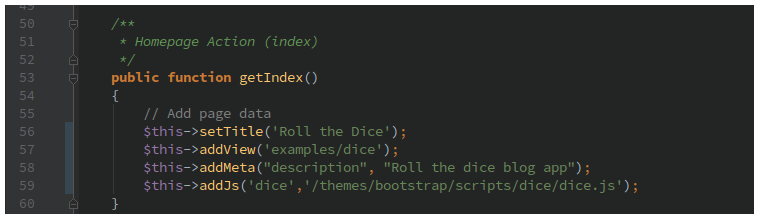
With the goal of keep things simple, we will reuse the Example controller and added one new action: getDiceRequest(). What the action does is create a new Dice model instance and get the random value generated with the call to Dice::roll_dice(). After that, sent the result to the view to be shown in the front end.
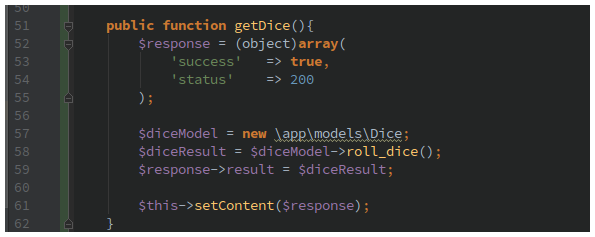
Also to the ajax call we will use the existing AjaxExample controller and made a very similar action: getDice().

What it does is mimic the action of the getDiceRequest action in Example controller but is managed in different way: the browser will never change the page and the result of the Dice::roll_dice() method is sent encapsulated in a json response.
On the other side, the view is waiting for this json object in order to change the things quiet. Is for that reason the browser will never open a new tab or hop to a new page.
The View
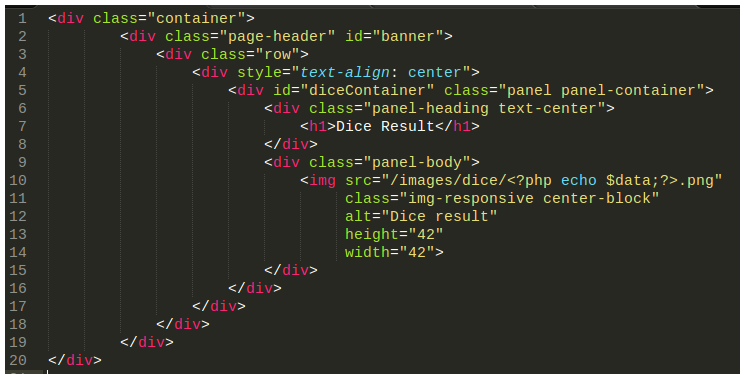
For this post finally we created 2 view, the main and the dice request. Both are purely 100% html as we can see:

We can note how the controller knows how to insert javascript code to the final html render with the public function addJs() and is a good “glue example” between php world and html world, and how to keep a minimal separation of concerns.

A framework follows the Hollywood principle: “Don’t call us; we’ll call you.” It acts as a constraint that solves the particular problem it was designed to solve
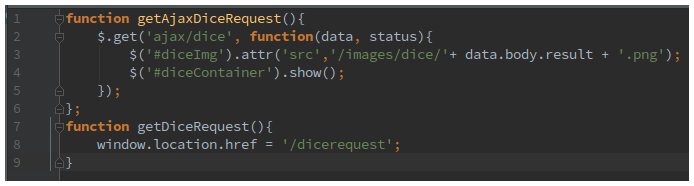
The Javascript part is not so complicated. We take the dice value and map the name of the right picture to show in the view.
If the request is solved by backend php rendering instead of an ajax response with javascript, we just display the expected image with pure html:

Et voilà, the dice number is shown!:

I hope you enjoyed this post. You can apply good design patterns and quickly build a web app with the Erdiko framework. Thanks for reading!